在本文中,我们将学习如何将以太坊智能合约连接到React应用程序,并使用户能够与之交互。
先决条件
要在浏览器中安装MetaMask扩展
一个代码编辑器
关于以下主题的一些知识:以太坊,MetaMask,React,TypeScript
在以太坊主网上工作要花真金白银!
在本教程中,我假设的是你的MetaMask设置为使用Rinkeby。Rinkeby是一个复制主网的测试网络,允许我们免费部署和使用智能合约。
项目
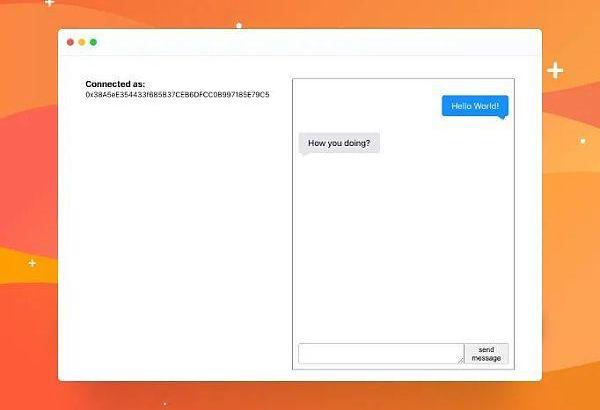
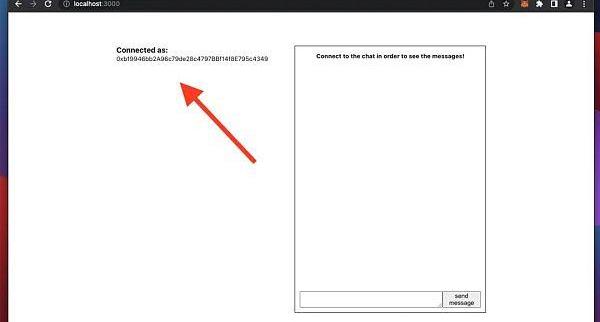
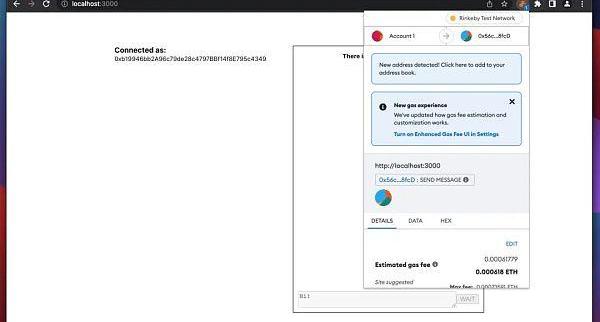
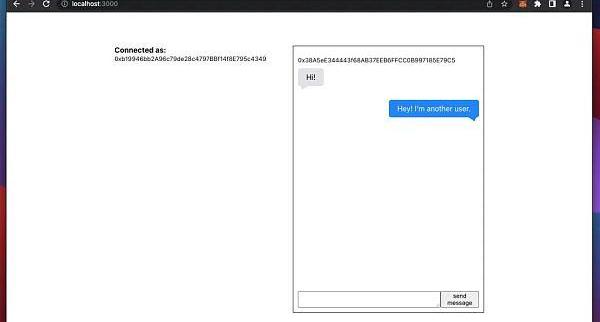
我们将为这个基于区块链的聊天建立一个界面,如下所示:

左边的侧边栏包含一个按钮,用于连接到聊天或指示连接用户的地址。
右侧的聊天框,显示消息和输入栏。
在本篇文章中,我们不会关注如何让UI更漂亮,我们的目标是关注如何用最直接的方式与智能合约交互。
我已尽力使本教程易于理解,但如果有些东西还是不甚清晰,也不用灰心,你会在本文的最后找到一个包含已完成项目的GitHub存储库的链接。
智能合约
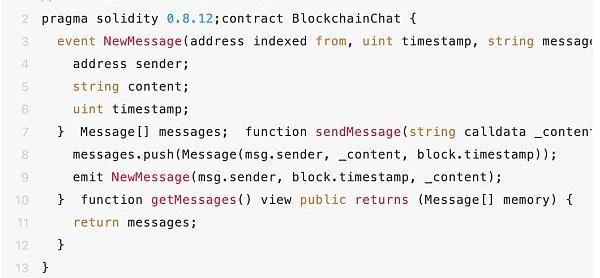
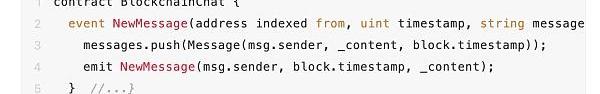
首先,我们要连接到前端的智能合约,如下所示:

event?、emit这些东西是什么?
event用于通知外部用户区块链上发生的事情。
在我们的例子中,“外部用户”是我们的前端应用程序,它将监听发送到智能合约的新消息,因此我们可以立即在我们的UI中显示它们。
前端
我准备了一个样板,这样你就可以马上开始编码了。
以下是启动项目的Github链接:
Sei:主网已准备就绪:8月4日消息,Sei发推称,为了真正具有弹性和稳健性,区块链必须是去中心化的。Atlantic-2测试网实现了任何区块链中最快的最终确认时间,在12个国家和3个大洲分布着验证节点,现在它的主网已准备就绪。[2023/8/4 16:18:19]
https://github.com/thmsgbrt/web3-chat-powered-by-ethereum-starter
一旦你克隆了项目,使用npminstall安装依赖项,并用npmstart启动了它,那么花几分钟检查几个文件以了解应用是如何构造的,也是有必要的。这是非常基本的React,就不在此赘述了。
以下是我们的行动计划:
A-允许用户通过MetaMask连接到聊天
B-在我们的前端实例化智能合约
C-从我们的智能合约中获取消息并显示它们
D-允许用户在聊天中发布消息
E-收听新信息
A-允许用户通过MetaMask连接到聊天
要做到这一点,我们首先需要确保MetaMask扩展安装在了浏览器上。
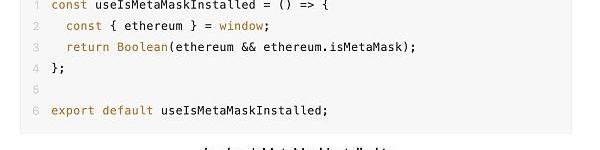
让我们创建一个Hook来实现这一点:

解释:
MetaMask在window.ethereum注入了一个全局API。该API允许网站请求用户的以太坊账户,从用户连接的区块链读取数据,并建议用户签署消息和交易。
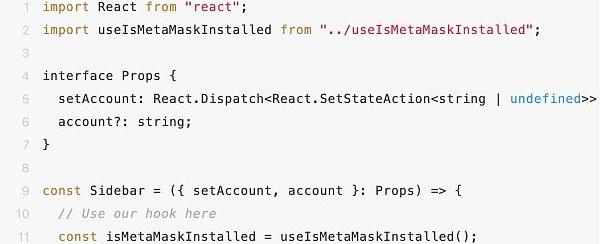
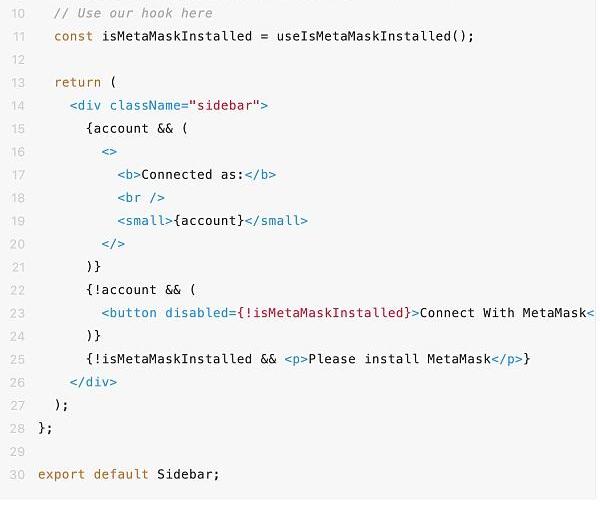
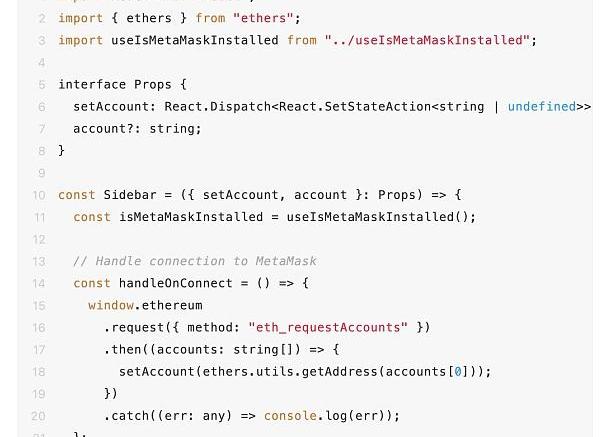
现在我们已经准备好了Hook,转向Sidebar.tsx,这样我们就可以利用它:


Newman Capital创始人Adrian Lai:将加大投资香港本土Web3项目的力度:4月10日消息,在《大浪淘沙 | Web3 连续创业者香江对话》圆桌论坛中,Newman Capital创始人Adrian Lai在回答香港发展Web3的优势是什么时回答,香港是一个国际金融中心,是链接东西方的纽带。此外,Newman Capital将加大投资香港本土 Web3 项目的力度,除资金外还将给予项目方其他支持。(foresight news)[2023/4/10 13:54:24]
以现在,我们有一种方法来检测是否安装了MetaMask,如果没有安装MetaMask,我们可以警告用户,他们需要在浏览器上安装MetaMask。
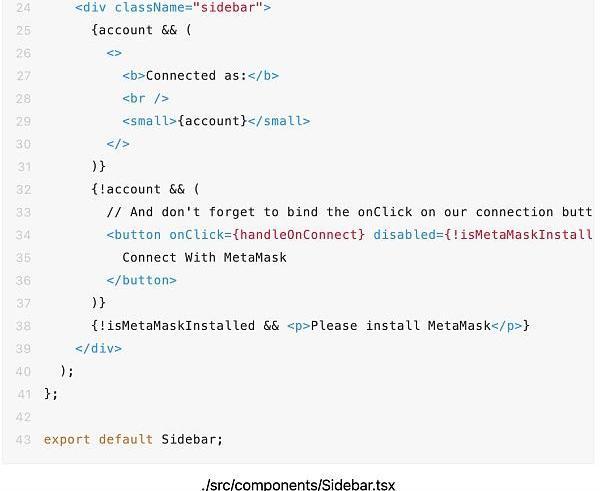
接下来,让我们为“ConnectWithMetaMask”按钮添加一个onClick处理程序:


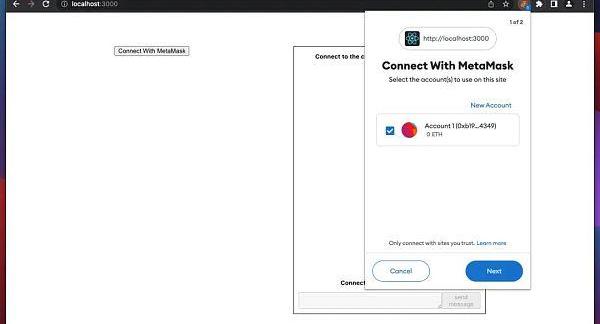
现在,当用户单击ConnectWithMetaMask时,MetaMask扩展程序将提示一个模式并询问要使用哪个帐户:

MetaMask要求我们连接到我们的聊天

BSV Claims Limited向四家交易所提起涉及24.3万人的集体诉讼,索赔99亿英镑:1月14日消息,BSV Claims Limited向包括币安和Kraken在内的四家加密货币交易所提起集体诉讼,本次诉讼将代表在2019年4月至2022年7月期间持有BSV的英国居民,涉及23.4万人。本次诉讼指控该四家交易所于2019年将BSV下架导致投资者损失,索赔99亿英镑(约121.1亿美元)。
法庭预计将在未来几个月内就此案能否向前推进作出裁决,根据律师事务所Crowell&Moring LLP发布的一份备忘录显示,若法庭决定索赔可以继续进行,将标志着英国法院首次审理涉及数字资产的反竞争指控。据悉,BSV Claims Limited于2022年5月成立,旨在针对交易所下架BSV发起集体诉讼,该公司董事包括前大法官兼司法大臣Robert Buckland以及英国竞争市场管理局的首任主席David Currie。(彭博社)[2023/1/14 11:12:07]
现在已连接!
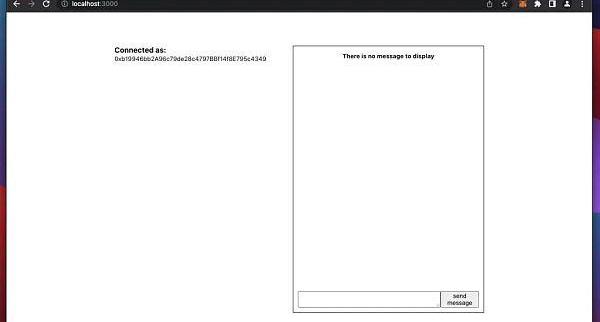
侧边栏现在显示你的以太坊地址!
B-在我们的前端实例化智能合约
为了能够获取信息并使用户能够发送消息,我们需要有一种方法与我们的智能合约进行通信。
我们要使用ethers库。
ethers是一个库,可以帮助我们的前端与智能合约进行对话。ethers通过提供商(在我们的例子中是MetaMask)连接到以太坊节点,它可以帮我们做很多事情。
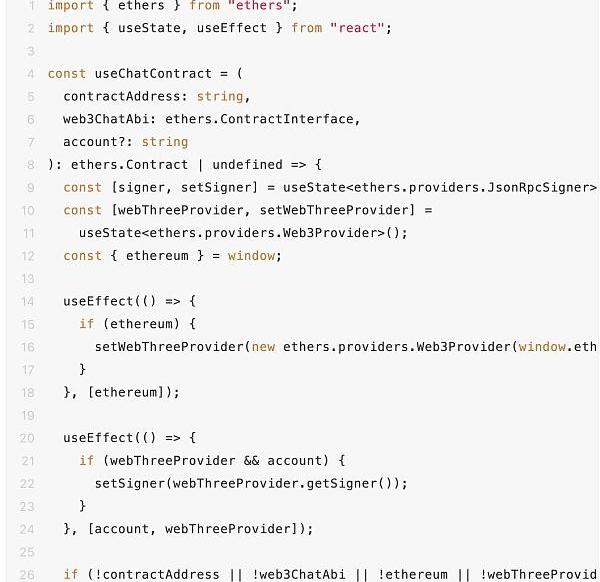
让我们创建另一个Hook,它将允许我们在ethers的帮助下与我们的智能合约交互:


让我们来分解一下:
我们先检查一下window.ethereum是否存在并从中获取了Web3Provider。
消息人士:推特据悉考虑出售用户名以增加收入:金色财经报道,两名消息人士表示,推特考虑出售用户名以增加新收入,相关讨论至少从去年12月就开始了,对用户名开展在线拍卖是方式之一。用户名是@符号后面的单词、数字或一串字符,比如,马斯克的用户名是@elonmusk。知情人士说,目前还不清楚该项目是否会继续推进,也不清楚该计划是会影响所有用户名还是只影响一部分用户名。但马斯克上个月表示希望开始清除推特上不活跃的账户,释放15亿个用户名。只有某些特定的用户名可能有价值,比如知名人士、品牌和流行的名字。[2023/1/12 11:07:07]
如果已经定义了accountis,这意味着用户点击了“ConnectWithMetaMask”按钮,webThreeProvider.getSigner()会返回给我们他们的地址。
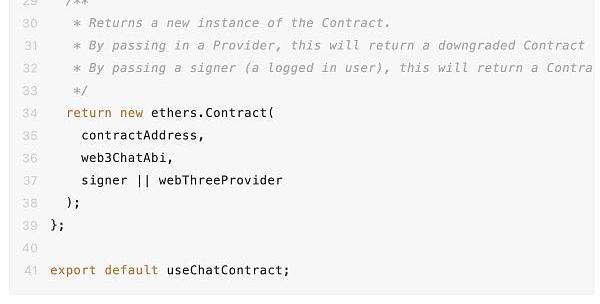
最后,返回一个带有新的ether.contract()的合约实例。
实例化我们的智能合约
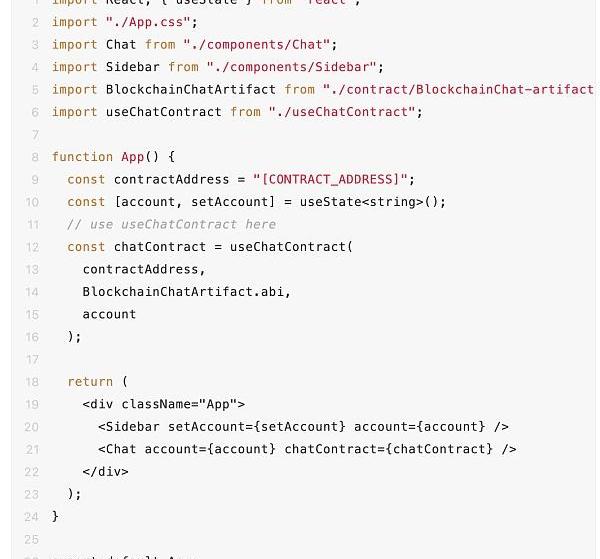
前往App.tsx,在那里我们可以使用我们创建的hook:

你是否注意到了,我们这里有一个错误,需要去做两件事情来解决问题:
contractAddress不是合约地址。
./contract/BlockchainChat-artifact.json是空的。
合约地址
这个地址告诉我们在哪里找到区块链上的区块链聊天智能合约。
你可以使用我为大家部署到Rinkeby的以下地址之一:
0x56cD072f27f06a58175aEe579be55601E82D8fcD
0xD99f113cAd1fe2eeebe0E7383415B586704DB5a3
0x23CAEEA0Bb03E6298C2eAaa76fBffa403c20984f
选择其中任何一个,它们都是指向已部署的区块链Chat智能合约的地址。
合约的ABI
我们的Hook期望一个来自BlockchainChatArtifact的ABI。这是两个新概念…
cBridge将原先0%的代币跨链费用上调为0.02%:金色财经消息,由Celer Network推出的跨链支付网络cBridge将根据CIP-10进行对跨链费用进行微调,UTC时间7月22日0:00开始,所有原先费用为0%的跨链代币对将调整为0.02%的跨链费用。
此前CIP-10提案将BNBChain、Polygon、Avalanche、Fantom之间的USDC、USDT、ETH跨链费用降至0%。[2022/7/18 2:20:39]
当你编译一个智能合约时,你会得到所谓的工件。
在Remix中(一个用于创建、编译、测试和部署智能合约的IDE),一旦你的智能合约已经编译完成,你将在contracts/artifacts下找到工件。
这个工件包含库的链接、字节码、部署的字节码、gas估计、方法标识符和ABI。它用于将库地址链接到文件。
现在,什么是“ABI”:
ABI代表应用程序二进制接口。ethers需要我们的BlockchainChat智能合约的ABI,以便知道我们的智能合约可以做什么(方法、事件、错误等),并为我们的前端提供与它交互的一种方式。
如果你没有自己部署智能合约,仍然可以通过复制./contract/blockchainchat-artifacts.json中的以下工件来继续本文。
指向工件的Gist链接:
https://gist.github.com/thmsgbrt/1db36bc688d6984070badb14652ed65c
应用程序现在应该没有错误了!
C-从我们的智能合约中获取消息并显示它们
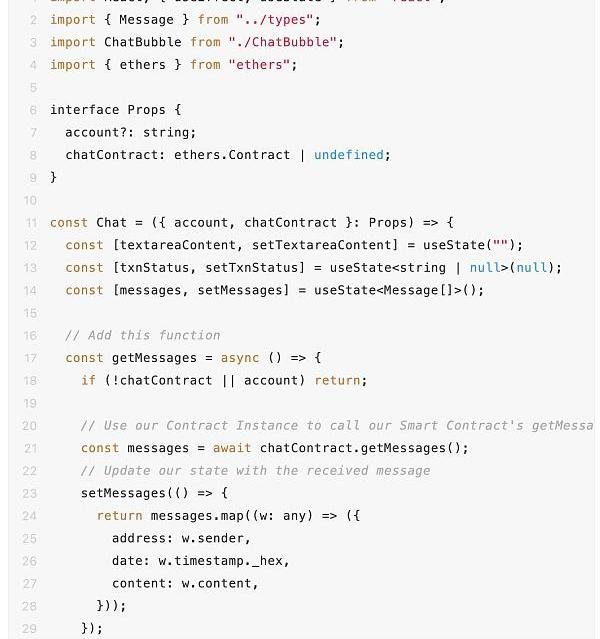
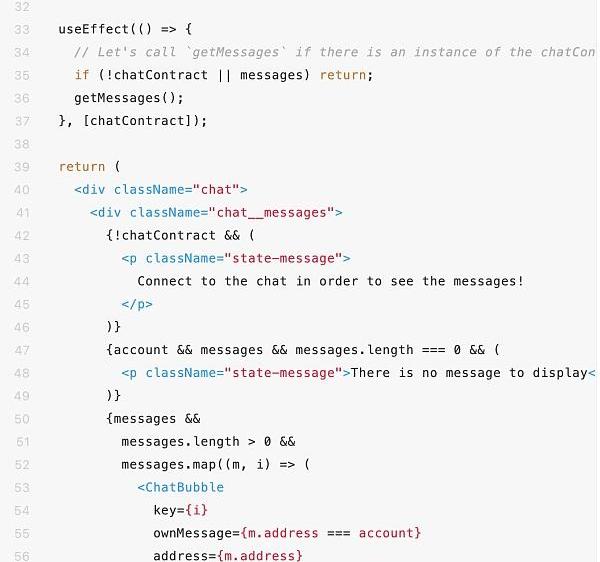
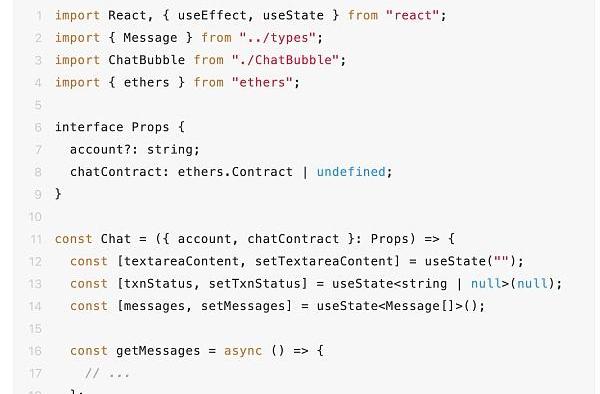
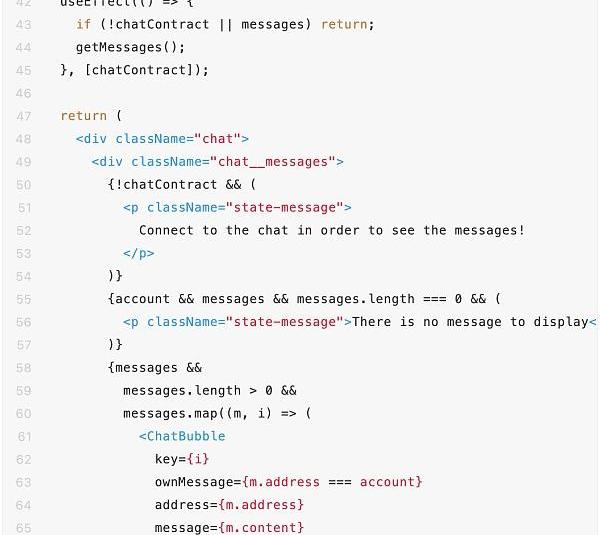
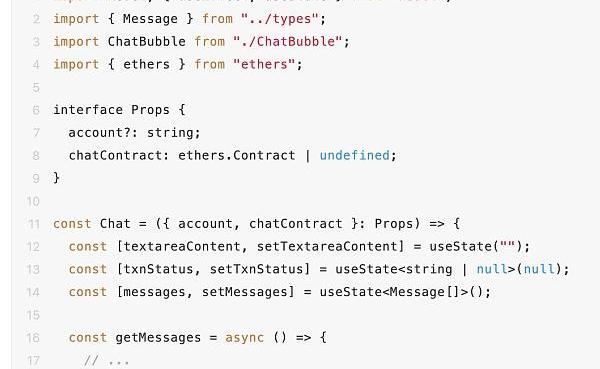
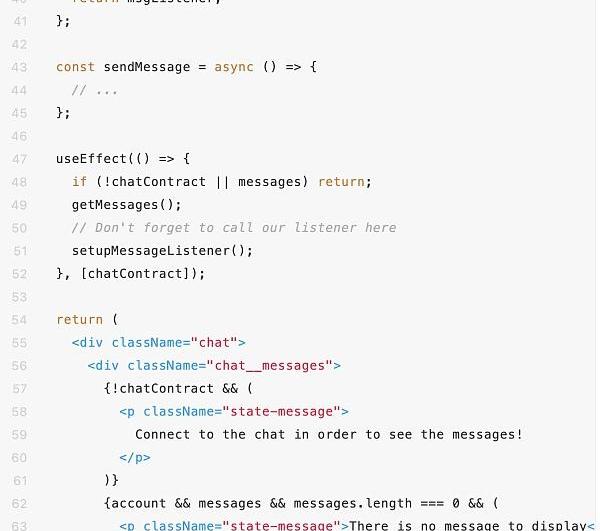
现在我们已经在前端实例化了智能合约,我们终于可以获取消息了。打开Chat.tsx并添加以下getMessages函数:



Chat.tsx通过它的props接收chatContract实例,我们可以用它来调用chatContract.getMessages()。通过接收到的消息,我们填充messages状态变量。
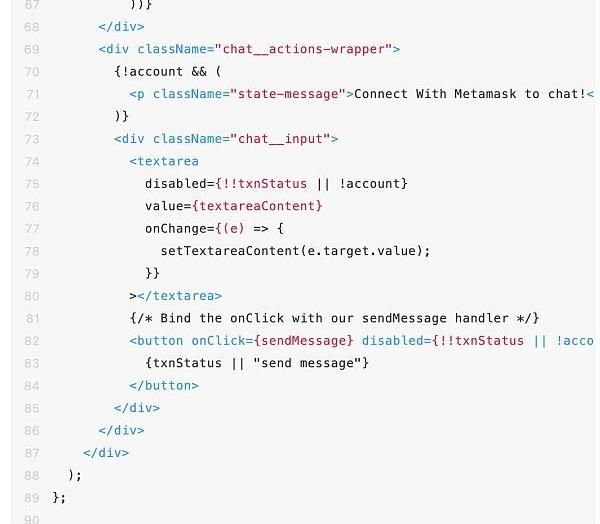
如果你的聊天智能合约发布了消息,它们应该在聊天框中可见。否则,让我们继续允许用户发送消息。以下是目前为止你应该看到的:

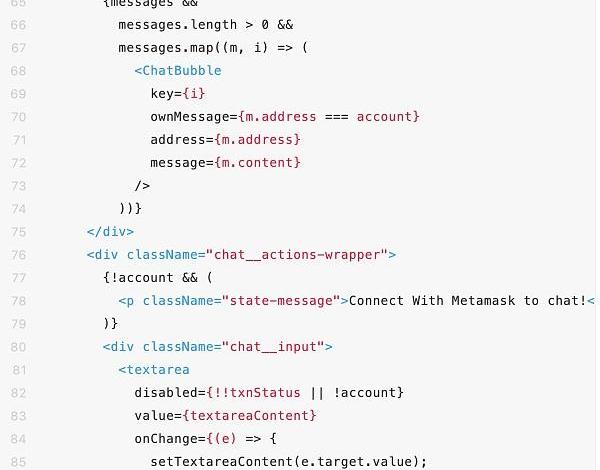
D-允许用户在聊天中发布消息
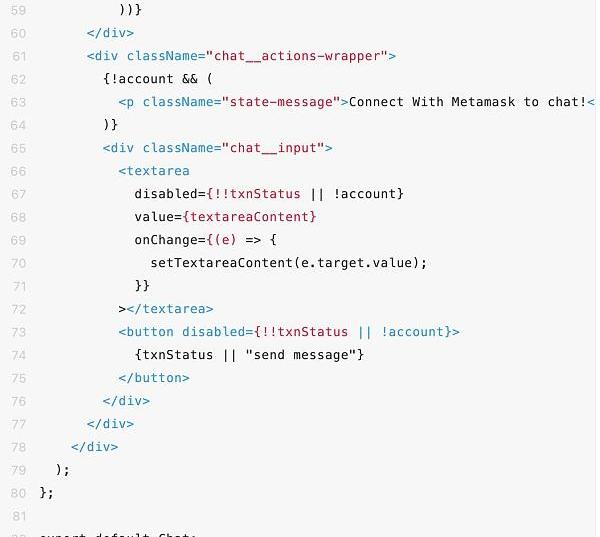
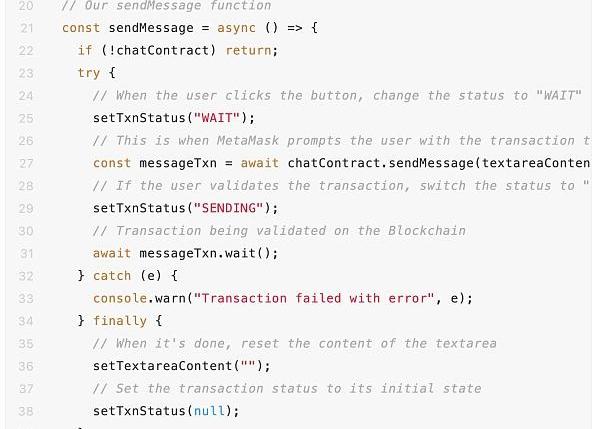
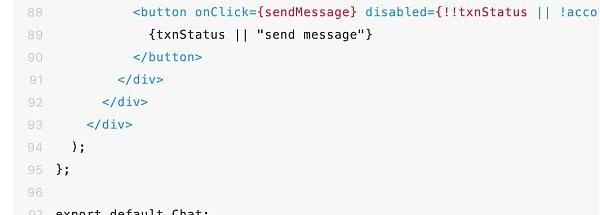
在Chat.tsx中,添加以下sendMessage函数来发布消息:




让我们继续,在textarea中输入一条消息并发送它!这应该会提示MetaMask,要求验证交易,继续:

我们UI中的“sendmessage”按钮有不同的状态。它的内容根据交易状态而变化:
“WAIT”表示交易需要用户批准。
“SENDING”表示交易正在被验证。
要查看刚刚发布的消息,请重新加载页面。它就应该会被添加。
但是在用户体验方面,必须重新加载页面以查看是否有新消息发布并不是非常友好的。
E-收听新信息
回到我们的智能合约。正如你所看到的,当用户发布一条消息时,会触发一个事件:

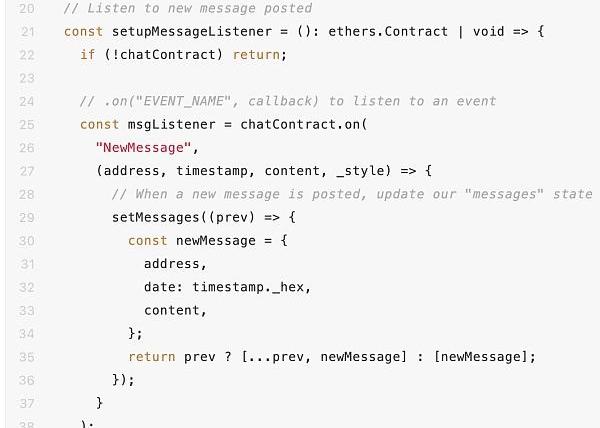
我们可以通过添加以下setupMessageListener函数来监听这个事件:





接着,发送一条新消息,这一次,就应该不必重新加载页面来查看刚刚发布的消息。如果另一个用户发送消息,这显然也是有效的。

最终项目
恭喜完成了本教程的学习。正如上面所承诺的,这里有一个最终项目的链接:
https://github.com/thmsgbrt/web3-chat-powered-by-ethereum-finished-project
Source:https://betterprogramming.pub/create-a-web3-chat-powered-by-ethereum-6886824fad7
作者:韩锋来源:韩锋区块链工作室本文为韩锋老师在数藏Web3大会上的演讲。韩锋:大家好,今天我在清华科技园,因为不能去深圳,所以受深创学院宝石院长的邀请,跟大家做一个视频的分享和交流.
1900/1/1 0:00:00大家下载链接:https://m.cryptopal.live/?name=s1恭喜《币圈早知道》做多MATIC暴赚+600%!!恭喜《币圈早知道》做多UNI暴赚+850%! 2020减半行情.
1900/1/1 0:00:00原文来源:altcoinbuzz谁是第一家购买比特币的上市公司?事实上,就是大名鼎鼎的全球商业智能软件开发商MicroStrategy.
1900/1/1 0:00:007月11日消息,美国纽约一法院已批准召开三箭资本债权人紧急听证会,该听证会定于当地时间周二上午举行,此次听证会的召开是因为三箭资本创始人被指控不配合清算程序.
1900/1/1 0:00:00???首先看一下行情,昨天行情再次出现大跌,行情跌一度跌破1万9,以太就更惨啦,直接掉到了1000以下!那么这个地方再次能不能抄底呢?这个问题很关键!???个人认为.
1900/1/1 0:00:00头条▌美国SEC主席称比特币是唯一的加密货币金色财经消息,BitcoinMagazine发推表示,美国证券交易委员会主席Gensler说比特币是唯一的加密货币,是一种商品.
1900/1/1 0:00:00